
How to set up Google Maps API: A step-by-step guide
Google Maps is a big part of our lives. Finding the fastest route when you've left later than you should, hunting down the nearest snack without having to detour too far—or just getting to where you need to go.
And when you're looking for the closest shoe store, tax accountant or dentist, Google Maps swings into action, showing you the top businesses in your area.
Making sure your business is listed on Maps is a must.
If you haven't already set up your Google Business Profile, here's how you can get started: How To Optimise Your Google My Business For Local SEO
Google Maps API takes that one step further, putting the map on your business (website). So, let's find out exactly how you can take advantage of that.
What is Google Maps API?
Picture this: a user lands on your website, looking for your services. They find a sleek, interactive map highlighting your location, they can zoom in, view the area, and get a feel for what's around. This is Google Maps API at work. It's more than just showing a location; it's about creating an experience, a connection.
It's a way to integrate Google Maps on your site, with personalised directions, in a matter of minutes.
How is a Google Map integration going to help my business?
With the integration, you could showcase delivery routes and service areas, plan out itineraries, show off upcoming events and so much more. The best part is, you can customise it to match the look and feel of your site, fitting in seamlessly with your current user experience.
It's also a powerful tool for local SEO. By integrating Google Maps, you're telling search engines exactly where you're located, boosting your chances of appearing in local searches. And in the world of digital marketing, visibility is key.
Still not convinced? Then let's talk stats.
- Intoscana saw visitors spending 30% more time on average exploring site content after interacting with the Map
- Opodo users were 2x as likely to make a purchase as those that didn't use their Map
- NSCPCC saw a 54% conversion rate when they integrated the map with their form fills
And there are a lot more use cases, examples and evidence - the opportunities are endless.
What is a Google Maps API key?
This is a bit of personalised code that actually allows the integration. Currently, the Google Maps Platform offers several API keys depending on what fits your business best. Some of these include:
- Maps Static API for a simple embedded Google Map - this feature doesn't allow much interaction but is a good way to just show one location with a map marker
- Maps Javascript API for more customisable options that allow user interaction
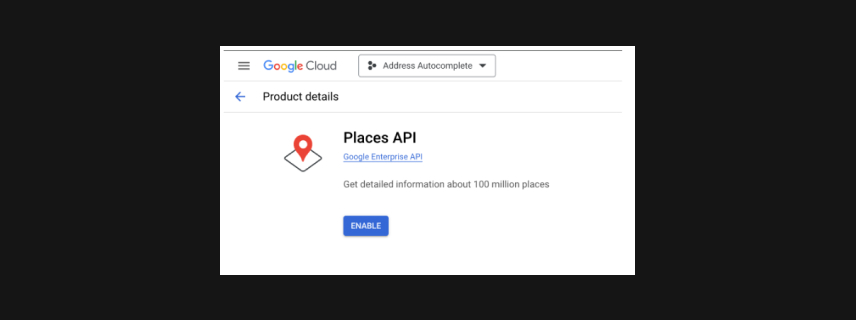
- Places API which can show off multiple points of interest, for example, if you have multiple offices or branches
- Directions API which, as the name suggests, gives you directions for a set route
- Street View Static API which offers a non-interactive panorama of your location in a "real-world" view
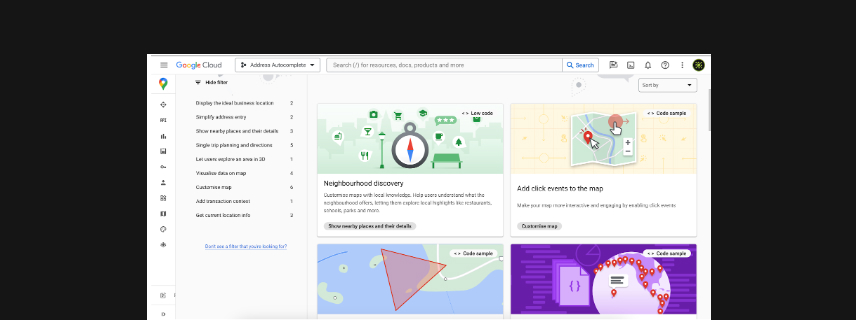
And the list goes on. If you're not quite sure what API is right for you, check out Google's own API Picker to get you started!
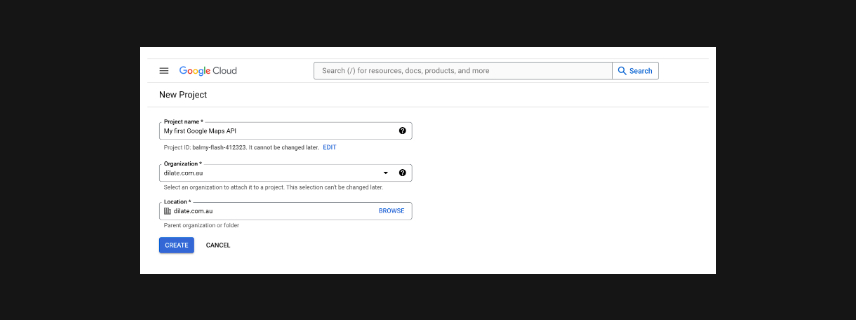
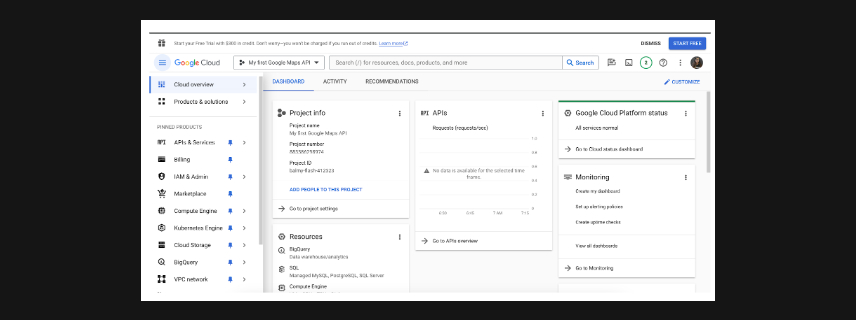
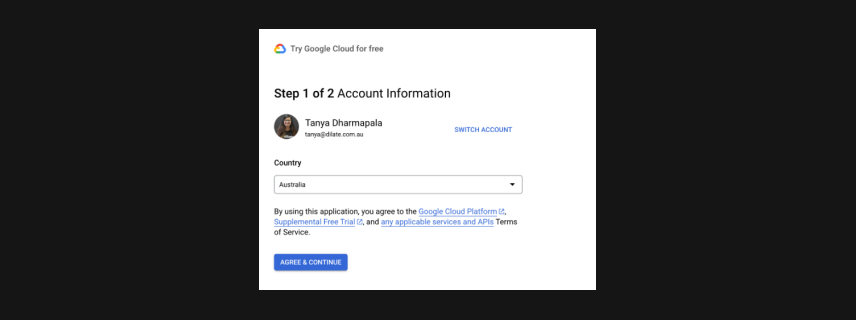
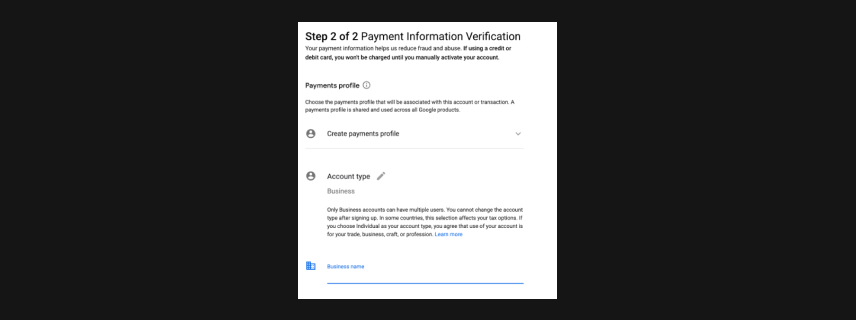
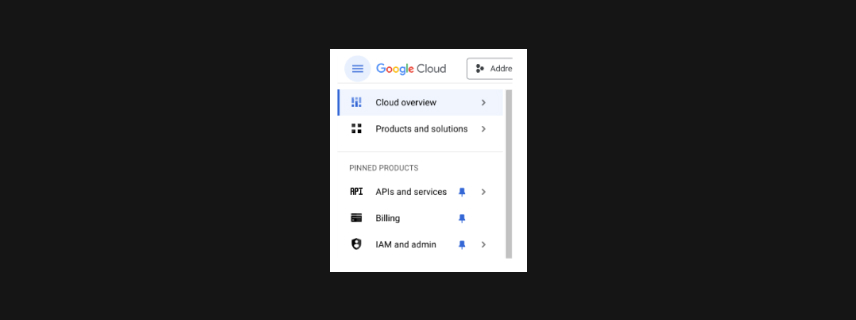
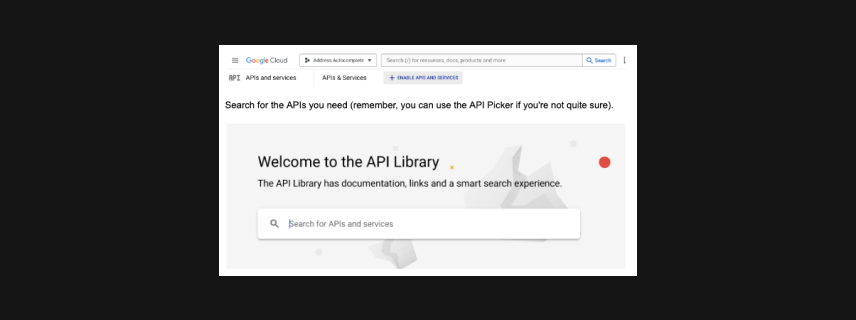
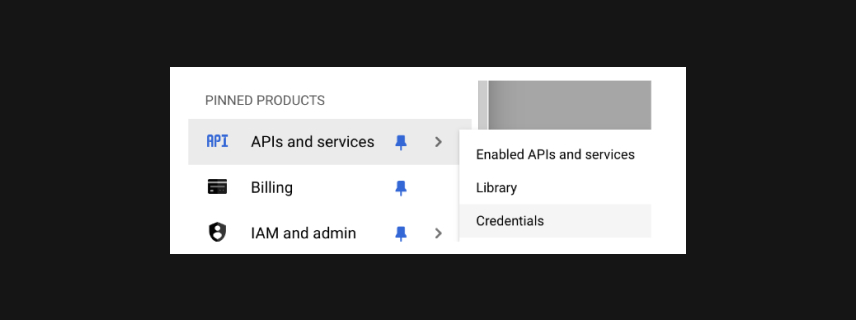
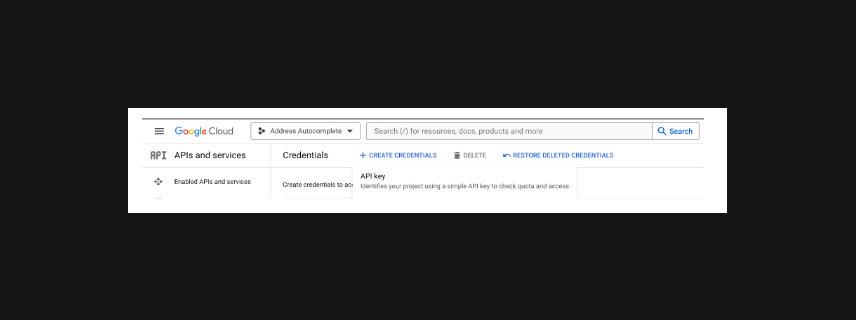
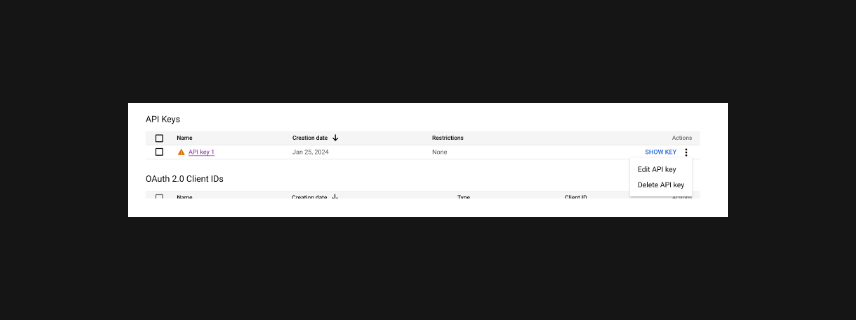
How to set up Google Maps API
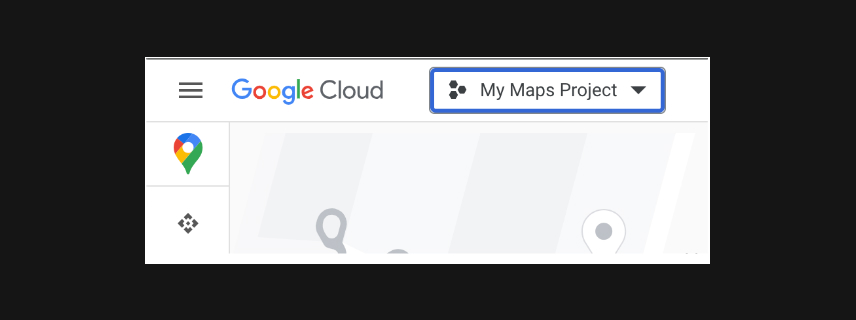
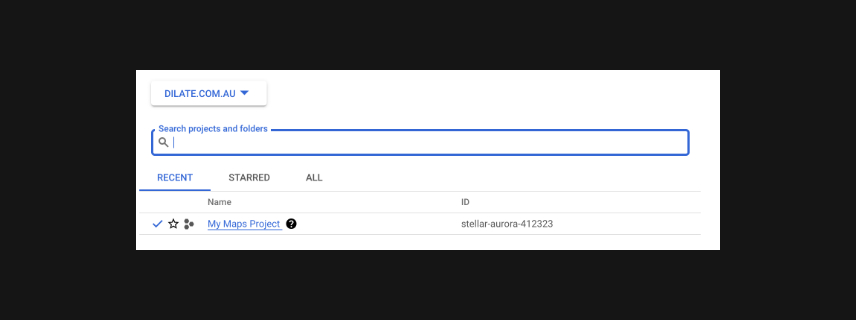
Before you can integrate, you'll need to create a Google Maps API key. This is free, though the use of the API does technically have a cost. But don't worry, Google also offers a very generous $300 trial credit in the first 90 days, and an additional $200 credit every single month.
This covers you for 100,000 static map requests (views) each month, or 28,000 dynamic requests. So there's a lot of free usage to get through before you need to worry about being charged.
So, let's get started!
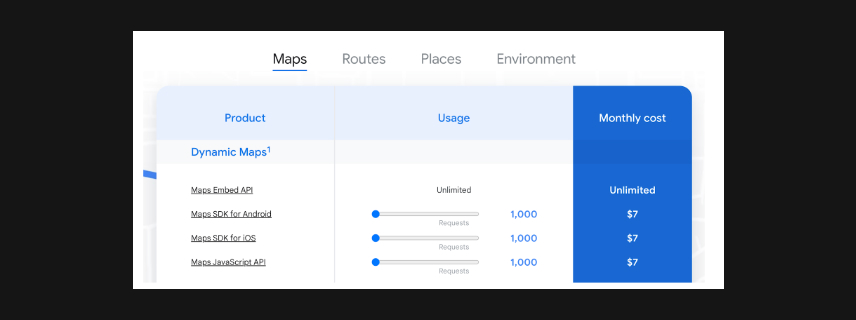
Wondering about the cost of Google Maps API?
You may have a site with a significant amount of traffic, more than the free credits each month will cover. So it's good to know about the costs before you go ahead and implement.
You'll find all the information you need, categorised by types of Maps APIs, on their pricing page, with additional options for custom Enterprise tier pricing packages.

Best practices for integrating Google Maps API - 10 things you should remember
Like we said, the purpose of this feature is to add to the user experience on your site. You don't want to just slap dash a map onto a page and leave it there. Here are some guidelines to follow:
- Ensure responsive design that adjusts to different screen sizes and devices.
- Customise the map design to fit your brand style.
- Optimise the loading times by allowing it to load after the rest of your page so your map doesn't slow things down and annoy users.
- Implement lazy loading to get even more efficient, so the map only loads when it's needed, like when users scroll down to where it sits on the page.
- Use the map markers sparingly, so you're not cluttering up the map unnecessarily and making it harder for users to find things.
- Keep the user interface (functionality) friendly, making sure controls like zoom and pan are intuitive, ideally matching what people are used to on Google Maps.
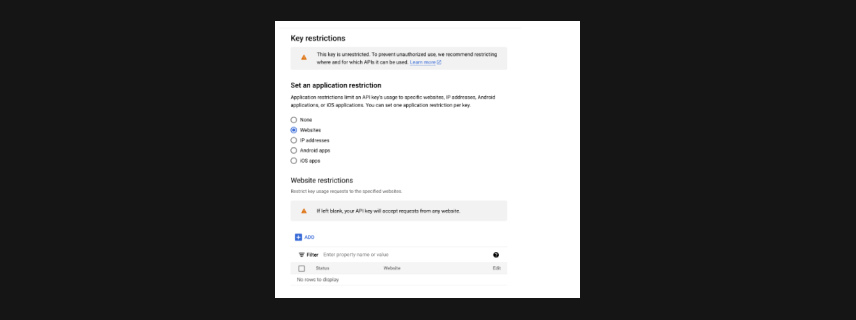
- Regularly update the API key restrictions to avoid unauthorised usage.
- Monitor usage and limits to see where you sit against the free credits so you're not faced with any unwelcome surprise costs.
- Stay informed about updates that could impact your integration and how it works on your site.
- Consider accessibility with options like alternative text for map functions and keyboard navigation.
Go get mapped
And there you have it, a simple way to get a really cool map on your website in just a few minutes. Play around, check out the different APIs and think about how you can use different functions to engage users on your site. Have fun!